纯CSS实现网站浮动对联
时间:2019-01-22 18:33:41
前言
快过年了,看到不少网站都有了新年题材的背景或者对联,自己也试着加了个对联,主要是使用了CSS定位属性position来实现的,代码简练。直接加在网站body中就可以了。
正文
<!--首页浮动对联区-->
<style>
.left,.right{
width:90px;
height:320px;
background:none;
position:fixed;
top:140px;
z-index:2;
}
.left{
left:0;
background-image:url(https://www.qqeg.cn/usr/themes/pinghsu/images/2.png)
}
.right{
right:0;
background-image:url(https://www.qqeg.cn/usr/themes/pinghsu/images/1.png)
}
@media(max-width:1300px){
.left{display:none;}
.right{display:none;}
</style>
<div class="left"></div>
<div class="right"></div>
<!--首页浮动对联区-->
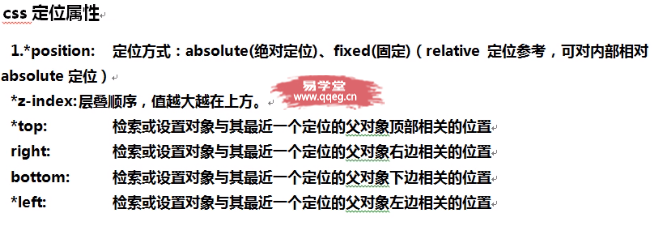
这是我目前使用的,由于存在一个定位,所以我这里加了一个层级定位z-index,数值越大,越在上方。还有设置了@media,屏幕宽度大于1300PX 才显示。下面介绍下CSS定位属性,见图:
结语
纯基础代码,菜鸟教程 望笑纳。其实这里没用JS代码也是为了避免与PJAX产生冲突,一如既往地简洁。